
O que são Wireframes?
Você já se perguntou: O que são wireframes? Esses esboços visuais desempenham um papel crucial no desenvolvimento de sites e aplicativos, mas muitos ainda não compreendem completamente sua importância. Neste guia abrangente, mergulharemos fundo nos wireframes, revelando seus segredos e destacando por que são essenciais para qualquer projeto digital.
Wireframes: Uma Visão Detalhada
O Conceito por Trás dos Wireframes
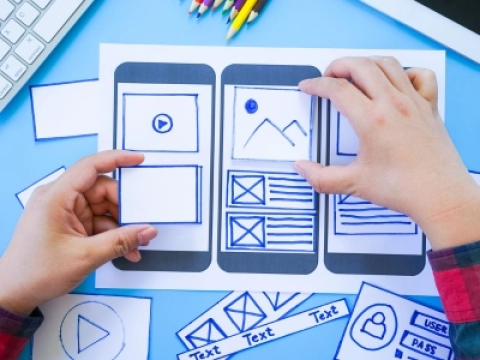
Wireframes são representações visuais esquemáticas de uma interface digital. Eles servem como uma estrutura fundamental, delineando a disposição de elementos, navegação e funcionalidades. Em essência, são a espinha dorsal do design de um site ou aplicativo.
Importância Estratégica nos Projetos Digitais
1. Facilitando a Comunicação e Colaboração
Ao proporcionar uma representação visual clara, os wireframes servem como uma linguagem universal para designers, desenvolvedores e stakeholders. Essa clareza promove uma colaboração mais eficiente, reduzindo lacunas de interpretação.
2. Agilizando o Processo de Design
Com sua abordagem simplificada, os wireframes possibilitam uma rápida iteração e refinamento. Isso acelera o ciclo de desenvolvimento, resultando em produtos finais mais polidos e alinhados com as expectativas do usuário.
O Passo a Passo para um Wireframe de Sucesso
1. Defina o Propósito do Projeto
Antes de começar, compreenda claramente o propósito do projeto. Identifique metas específicas e os principais elementos que devem ser destacados.
2. Realize uma Pesquisa Detalhada de Palavras-chave
Conduza uma pesquisa minuciosa de palavras-chave relacionadas ao projeto. Essa etapa é crucial para garantir que seu wireframe esteja alinhado com as expectativas do público-alvo.
3. Estruture a Hierarquia de Informações
Estabeleça uma hierarquia clara para as informações presentes no wireframe. Isso guiará os usuários de forma intuitiva, proporcionando uma experiência de usuário fluida.
4. A Escolha Certa de Elementos Visuais
Selecione cuidadosamente os elementos visuais que serão incorporados ao wireframe. Certifique-se de que cada elemento contribua para a usabilidade e a estética geral do design.
5. Teste a Usabilidade do Wireframe
Realize testes de usabilidade para identificar possíveis pontos de melhoria. Ajustes precisos nessa fase garantirão um produto final mais refinado.